| .github | ||
| .tours | ||
| ci | ||
| docs | ||
| lib/vscode | ||
| src | ||
| test | ||
| typings | ||
| .dockerignore | ||
| .editorconfig | ||
| .eslintrc.yaml | ||
| .gitattributes | ||
| .gitignore | ||
| .prettierrc.yaml | ||
| .stylelintrc.yaml | ||
| CHANGELOG.md | ||
| install.sh | ||
| LICENSE.txt | ||
| package.json | ||
| README.md | ||
| ThirdPartyNotices.txt | ||
| tsconfig.json | ||
| yarn.lock | ||
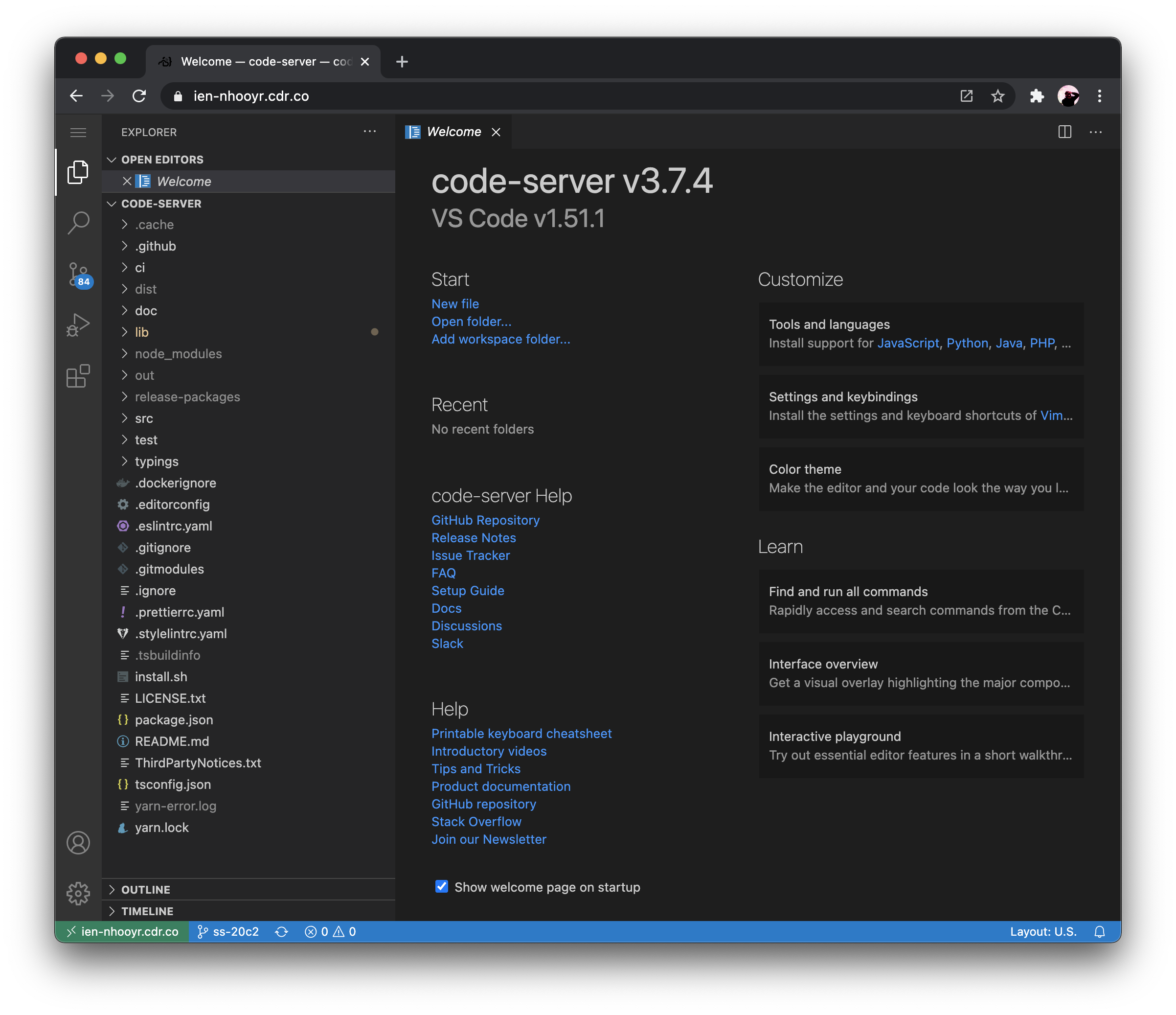
code-server · 


Run VS Code on any machine anywhere and access it in the browser.
Highlights
- Code on any device with a consistent development environment
- Use cloud servers to speed up tests, compilations, downloads, and more
- Preserve battery life when you're on the go; all intensive tasks run on your server
Requirements
For a good experience, we recommend at least:
- 1 GB of RAM
- 2 cores
You can use whatever linux distribution floats your boat but in our guide we assume Debian on Google Cloud.
Getting Started
There are three ways you can get started:
- Using the install script, which automates most of the process. The script uses the system package manager (if possible)
- Manually installing code-server; see Installation for instructions applicable to most use cases
- Use our one-click buttons and guides to deploy code-server to a popular cloud provider ⚡
If you choose to use the install script, you can preview what occurs during the install process:
curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run
To install, run:
curl -fsSL https://code-server.dev/install.sh | sh
When done, the install script prints out instructions for running and starting code-server.
We also have an in-depth setup and configuration guide.
code-server --link
We're working on a cloud platform that makes deploying and managing code-server easier.
Consider running code-server with the beta flag --link if you don't want to worry about
- TLS
- Authentication
- Port Forwarding
$ code-server --link
Proxying code-server, you can access your IDE at https://valmar-jon.cdr.co
FAQ
See ./docs/FAQ.md.
Want to help?
See CONTRIBUTING for details.
Hiring
Interested in working at Coder? Check out our open positions!
For Organizations
Visit our website for more information about remote development for your organization or enterprise.