mirror of
https://git.tuxpa.in/a/code-server.git
synced 2025-02-18 18:09:18 +00:00
VS Code in the browser
| .github | ||
| ci | ||
| doc | ||
| lib | ||
| src | ||
| test | ||
| typings/httpolyglot | ||
| .dockerignore | ||
| .editorconfig | ||
| .eslintrc.yaml | ||
| .gitignore | ||
| .gitmodules | ||
| .prettierrc.yaml | ||
| .stylelintrc.yaml | ||
| LICENSE.txt | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
| yarn.lock | ||
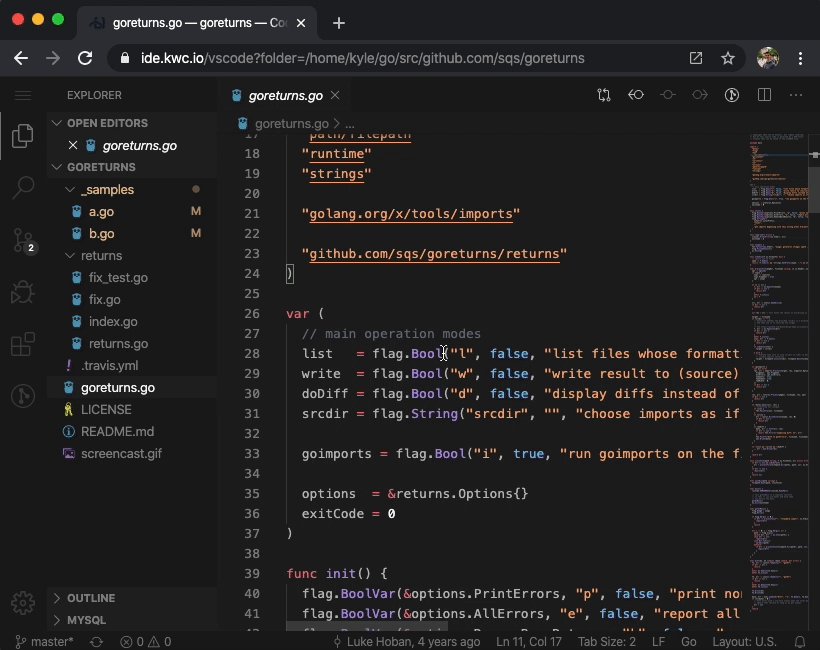
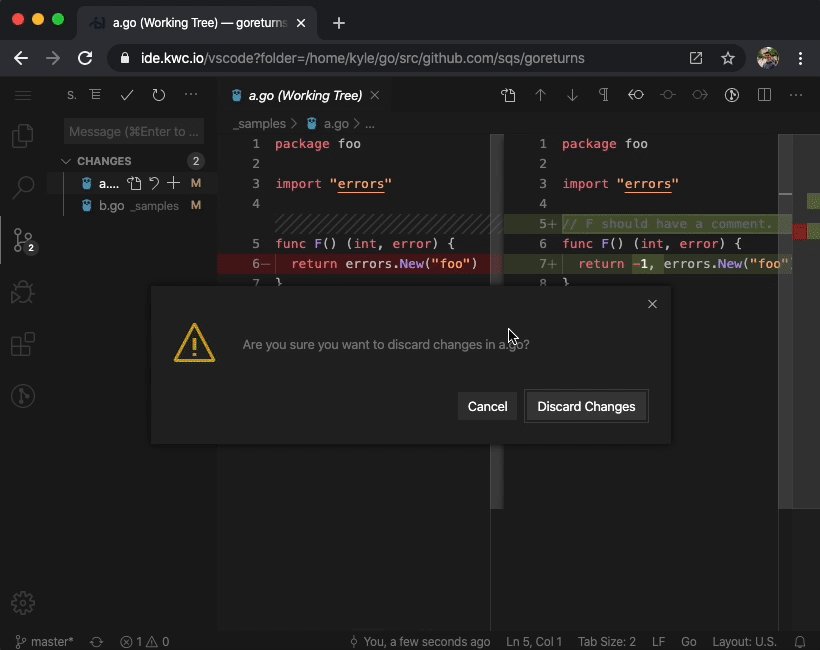
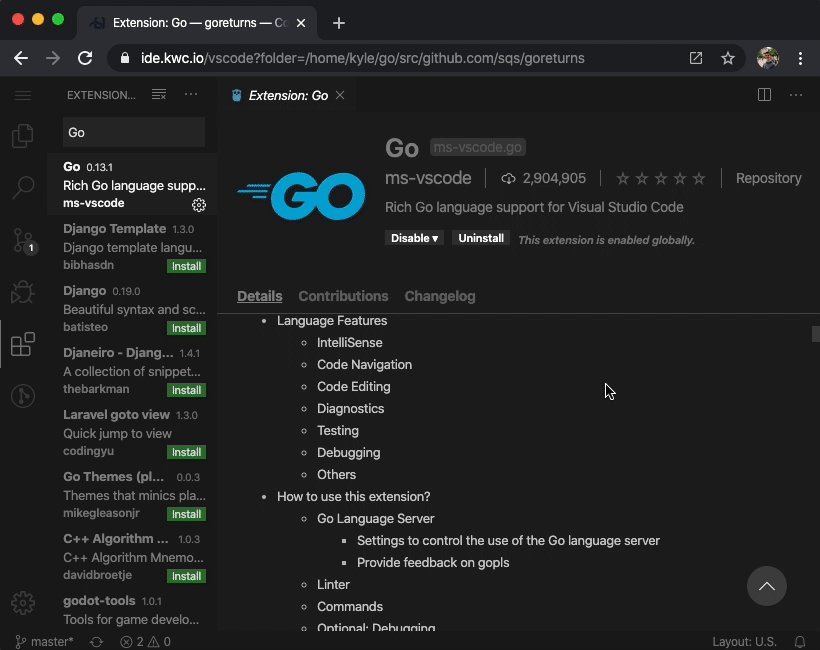
code-server
code-server is VS Code running on a
remote server, accessible through the browser.
Try it out:
docker run -it -p 127.0.0.1:8080:8080 -v "$PWD:/home/coder/project" -u "$(id -u):$(id -g)" codercom/code-server:latest
- Code anywhere: Code on your Chromebook, tablet, and laptop with a consistent dev environment. Develop on a Linux machine and pick up from any device with a web browser.
- Server-powered: Take advantage of large cloud servers to speed up tests, compilations, downloads, and more. Preserve battery life when you're on the go since all intensive computation runs on your server.
Getting Started
Requirements
- 64-bit host.
- At least 1GB of RAM.
- 2 cores or more are recommended (1 core works but not optimally).
- Secure connection over HTTPS or localhost (required for service workers and clipboard support).
- For Linux: GLIBC 2.17 or later and GLIBCXX 3.4.15 or later.
Run over SSH
Use sshcode for a simple setup.
Digital Ocean
Releases
- Download a release. (Linux and macOS supported. Windows support planned.)
- Unpack the downloaded release then run the included
code-serverscript. - In your browser navigate to
localhost:8080.
FAQ
See ./doc/FAQ.md.
Contributing
Enterprise
Visit our enterprise page for more information about our enterprise offerings.