| .github | ||
| deployment | ||
| doc | ||
| scripts | ||
| src | ||
| typings | ||
| .dockerignore | ||
| .gitignore | ||
| .node-version | ||
| .npmrc | ||
| .travis.yml | ||
| Dockerfile | ||
| LICENSE | ||
| main.js | ||
| package.json | ||
| README.md | ||
| tslint.json | ||
| yarn.lock | ||
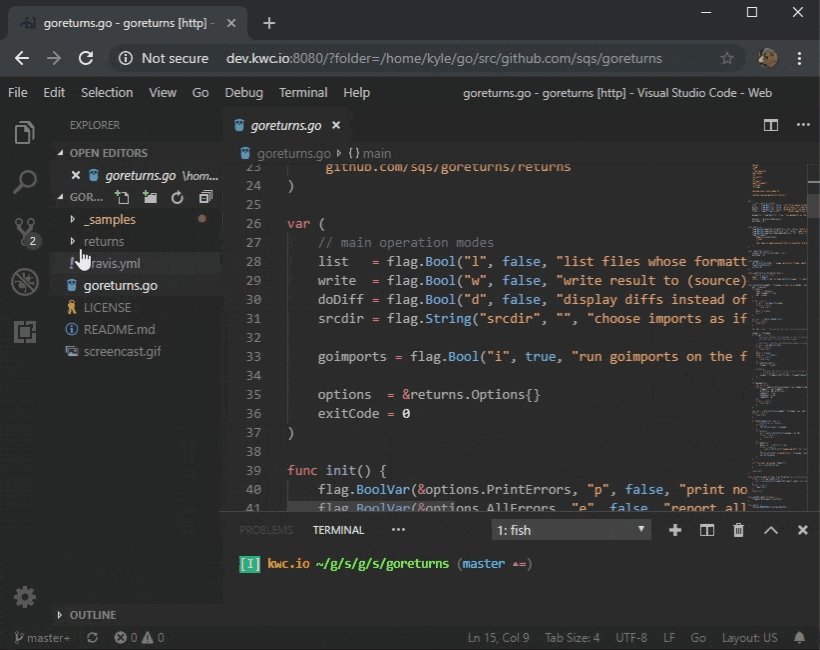
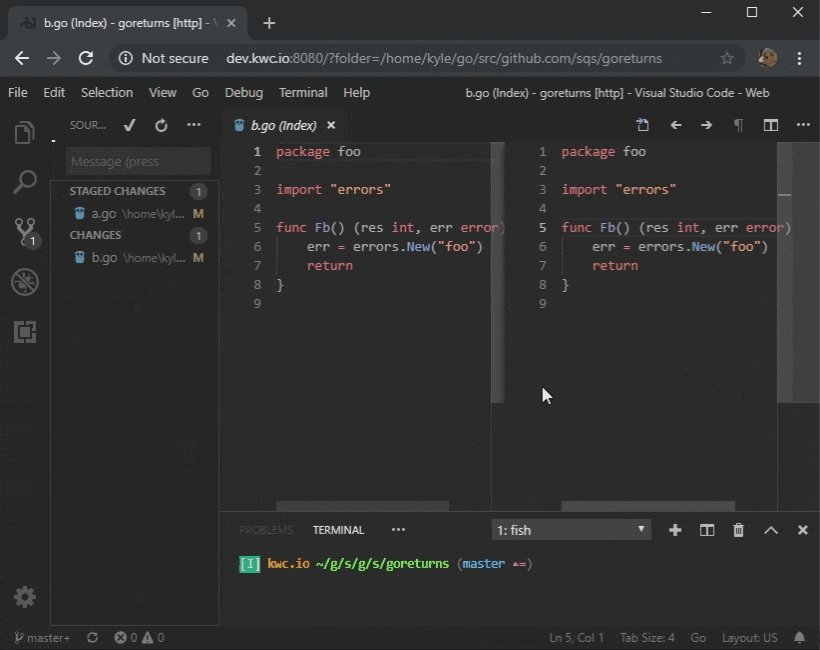
code-server
code-server is VS Code running on a
remote server, accessible through the browser.
Try it out:
docker run -it -p 127.0.0.1:8443:8443 -p 127.0.0.1:8444:8444 -v "$PWD:/home/coder/project" codercom/code-server --allow-http --no-auth
- Code on your Chromebook, tablet, and laptop with a consistent dev environment.
- If you have a Windows or Mac workstation, more easily develop for Linux.
- Take advantage of large cloud servers to speed up tests, compilations, downloads, and more.
- Preserve battery life when you're on the go.
- All intensive computation runs on your server.
- You're no longer running excess instances of Chrome.
Getting Started
Run over SSH
Use sshcode for a simple setup.
Docker
See docker oneliner mentioned above. Dockerfile is at /Dockerfile.
Binaries
- Download a binary (Linux and OS X supported. Windows coming soon)
- Start the binary with the project directory as the first argument
code-server <initial directory to open>
You will be prompted to enter the password shown in the CLI. code-server
should now be running at https://localhost:8443.
code-server uses a self-signed SSL certificate that may prompt your
browser to ask you some additional questions before you proceed. Please
read here for more information.
For detailed instructions and troubleshooting, see the self-hosted quick start guide.
Quickstart guides for Google Cloud, AWS, and DigitalOcean.
How to secure your setup.
Build
- If you also plan on developing, set the
OUTenvironment variable:export OUT=/path/to/some/directory. Otherwise it will build in this directory which will cause issues becauseyarn watchwill try to compile the build directory as well. - For now
@coder/nbinis a global dependency. - Run
yarn build ${codeServerVersion} ${vscodeVersion} ${target} ${arch}in this directory (for example:yarn build development 1.36.0 linux x64). - If you target the same VS Code version our Travis builds do everything will work but if you target some other version it might not (we have to do some patching to VS Code so different versions aren't always compatible).
- You can run the built code with
node path/to/build/out/vs/server/main.jsor runyarn binarywith the same arguments in the previous step to package the code into a single binary.
Known Issues
- Creating custom VS Code extensions and debugging them doesn't work.
- To debug Golang using
ms-vscode-go extension,
you need to add
--security-opt seccomp=unconfinedto yourdocker runarguments when launching code-server with Docker. See #725 for details.
Future
- Stay up to date! Get notified about new releases of code-server.

- Windows support.
- Electron and Chrome OS applications to bridge the gap between local<->remote.
- Run VS Code unit tests against our builds to ensure features work as expected.
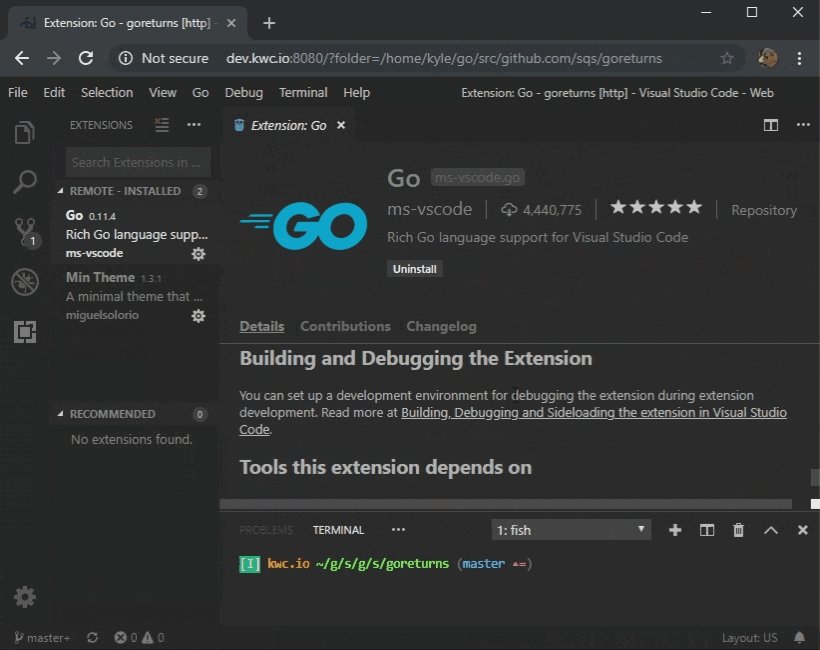
Extensions
At the moment we can't use the official VSCode Marketplace. We've created a
custom extension marketplace focused around open-sourced extensions. However,
if you have access to the .vsix file, you can manually install the extension.
Telemetry
Use the --disable-telemetry flag to completely disable telemetry.
We use the data collected to improve code-server.
Contributing
Development
git clone https://github.com/microsoft/vscode
cd vscode
git checkout 1.36.1
git clone https://github.com/cdr/code-server src/vs/server
cd src/vs/server
yarn patch:apply
yarn
yarn watch
# Wait for the initial compilation to complete (it will say "Finished compilation").
# Run the next command in another shell.
yarn start --allow-http --no-auth
# Visit http://localhost:8443
Upgrading VS Code
We have to patch VS Code to provide and fix some functionality. As the web portion of VS Code matures, we'll be able to shrink and maybe even entirely eliminate our patch. In the meantime, however, upgrading the VS Code version requires ensuring that the patch still applies and has the intended effects.
To generate a new patch, stage all the changes you want to be included in
the patch in the VS Code source, then run yarn patch:generate in this
directory.
Our changes include:
- Add a
code-serverschema. - Make the extension sidebar work in the browser. Mostly involves removing
Node-specific code for the
extensionschannel client and adding agallerychannel. - Allow multiple extension directories (both user and built-in).
- Rewrite assets used in the CSS (like icons) or as images to use the base URL.
- Change the loader to use the base URL.
- Change the web socket to use the base URL.
- Set the favicon (using a relative path).
- Modify the file service to support writing from an asynchronous stream (for uploading files).
- Add a file prefix to ignore for temporary files created during upload.
- Insert our upload service for use in editor windows and explorer.
- Modify the log level to get its initial setting from the server.
- Get telemetry working by adding a channel for it.
License
Enterprise
Visit our enterprise page for more information about our enterprise offering.
Commercialization
If you would like to commercialize code-server, please contact contact@coder.com.