* Drop duplicate Helm values from values.yaml * Use frozen lockfile for test dependencies in CI (#4442) * Use frozen lockfile for test dependencies in CI This might be causing more Playwright issues. * Bump Playwright Mostly just to trigger a reinstall of dependencies since it is cached and still failing. Once updated it errors saying install needs to run so add that too. * Drop duplicate Helm values from values.yaml Co-authored-by: Asher <ash@coder.com> |
||
|---|---|---|
| .github | ||
| .tours | ||
| ci | ||
| docs | ||
| src | ||
| test | ||
| typings | ||
| vendor | ||
| .dockerignore | ||
| .editorconfig | ||
| .eslintrc.yaml | ||
| .gitattributes | ||
| .gitignore | ||
| .node-version | ||
| .nvmrc | ||
| .prettierrc.yaml | ||
| .stylelintrc.yaml | ||
| CHANGELOG.md | ||
| install.sh | ||
| LICENSE.txt | ||
| package.json | ||
| renovate.json | ||
| ThirdPartyNotices.txt | ||
| tsconfig.json | ||
| yarn.lock | ||
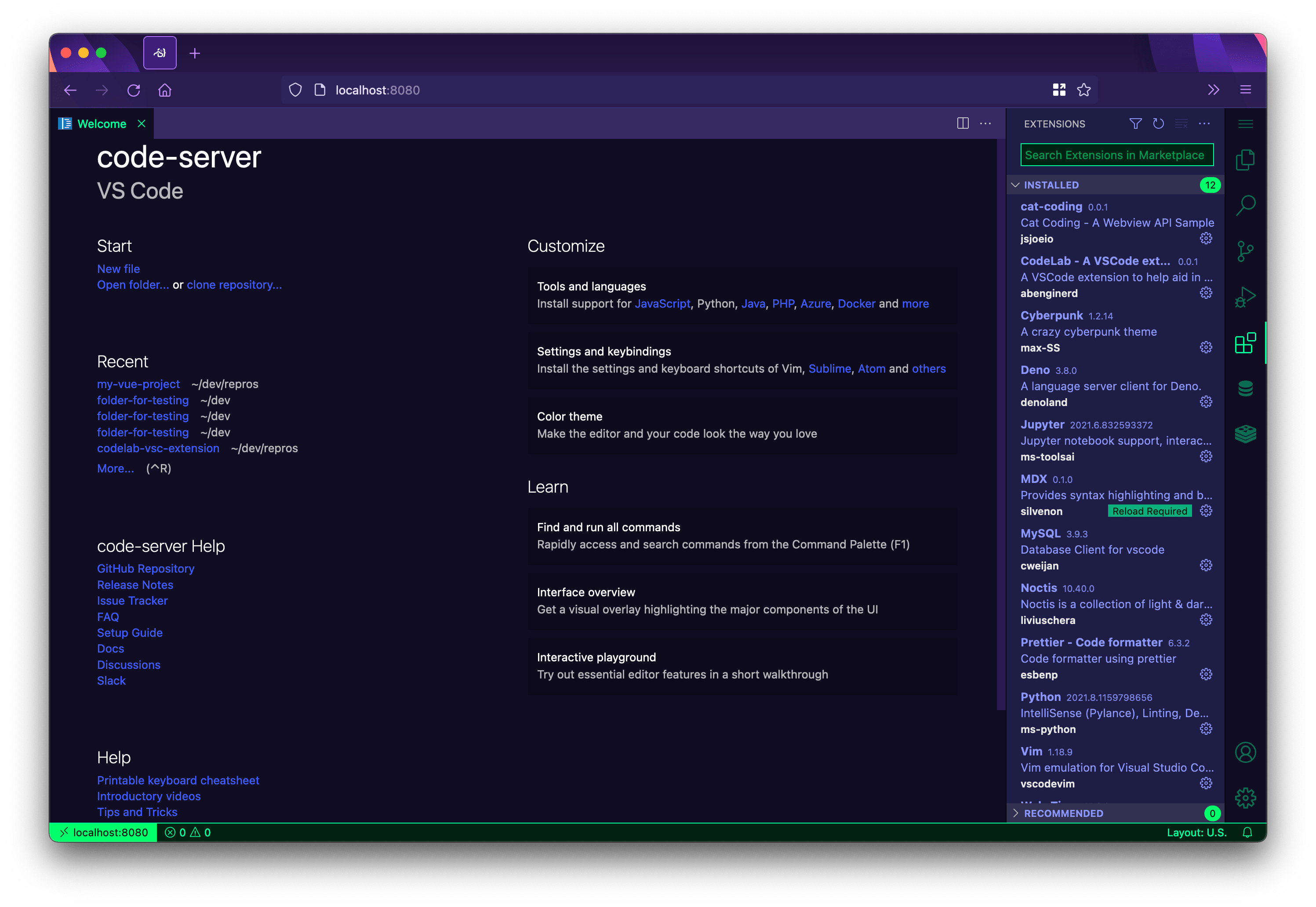
code-server
Run VS Code on any machine anywhere and access it in the browser.
Highlights
- Code on any device with a consistent development environment
- Use cloud servers to speed up tests, compilations, downloads, and more
- Preserve battery life when you're on the go; all intensive tasks run on your server
Requirements
See requirements for minimum specs, as well as instructions on how to set up a Google VM on which you can install code-server.
TL;DR: Linux machine with WebSockets enabled, 1 GB RAM, and 2 CPUs
Getting started
There are three ways to get started:
- Using the install script, which automates most of the process. The script uses the system package manager if possible.
- Manually installing code-server
- Using our one-click buttons and guides to deploy code-server to a cloud provider ⚡
If you use the install script, you can preview what occurs during the install process:
curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run
To install, run:
curl -fsSL https://code-server.dev/install.sh | sh
When done, the install script prints out instructions for running and starting code-server.
We also have an in-depth setup and configuration guide.
TLS and authentication (beta)
To add TLS and authentication out of the box, use code-server --link.
Questions?
See answers to frequently asked questions.
Want to help?
See Contributing for details.
Hiring
Interested in working at Coder? Check out our open positions!
For Organizations
Want remote development for your organization or enterprise? Visit our website to learn more about Coder.