| .github | ||
| build | ||
| deployment | ||
| doc | ||
| packages | ||
| rules | ||
| scripts | ||
| .dockerignore | ||
| .gitignore | ||
| .node-version | ||
| .travis.yml | ||
| Dockerfile | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
| tslint.json | ||
| yarn.lock | ||
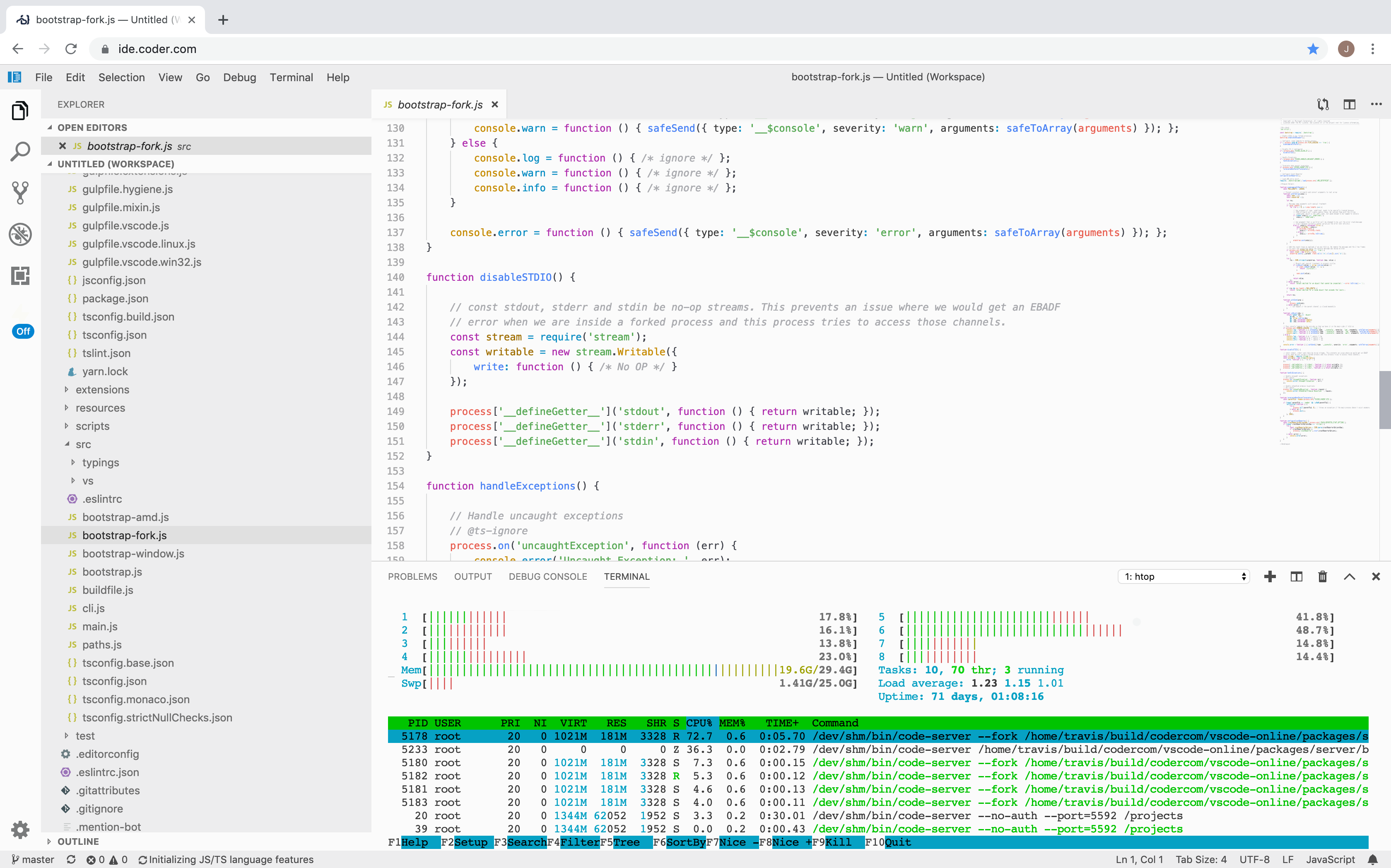
code-server
code-server is VS Code running on a remote server, accessible through the browser.
Try it out:
docker run -it -p 127.0.0.1:8443:8443 -v "${PWD}:/home/coder/project" codercom/code-server --allow-http --no-auth
- Code on your Chromebook, tablet, and laptop with a consistent dev environment.
- If you have a Windows or Mac workstation, more easily develop for Linux.
- Take advantage of large cloud servers to speed up tests, compilations, downloads, and more.
- Preserve battery life when you're on the go.
- All intensive computation runs on your server.
- You're no longer running excess instances of Chrome.
Getting Started
Run over SSH
Use sshcode for a simple setup.
Docker
See docker oneliner mentioned above. Dockerfile is at /Dockerfile.
Binaries
-
Download a binary (Linux and OS X supported. Windows coming soon)
-
Start the binary with the project directory as the first argument
code-server <initial directory to open>You will be prompted to enter the password shown in the CLI
code-servershould now be running at https://localhost:8443.code-server uses a self-signed SSL certificate that may prompt your browser to ask you some additional questions before you proceed. Please read here for more information.
For detailed instructions and troubleshooting, see the self-hosted quick start guide.
Quickstart guides for Google Cloud, AWS, and DigitalOcean.
How to secure your setup.
Development
Known Issues
- Creating custom VS Code extensions and debugging them doesn't work.
Future
- Stay up to date! Get notified about new releases of code-server.

- Windows support.
- Electron and Chrome OS applications to bridge the gap between local<->remote.
- Run VS Code unit tests against our builds to ensure features work as expected.
Extensions
At the moment we can't use the official VSCode Marketplace. We've created a custom extension marketplace focused around open-sourced extensions. However, if you have access to the .vsix file, you can manually install the extension.
Telemetry
Use the --disable-telemetry flag or set DISABLE_TELEMETRY=true to disable tracking ENTIRELY.
We use data collected to improve code-server.
Contributing
Development guides are coming soon.
License
Enterprise
Visit our enterprise page for more information about our enterprise offering.
Commercialization
If you would like to commercialize code-server, please contact contact@coder.com.